IT・Web業界でよく使う!仕事効率を上げるWebツール15選について解説

IT・Web業界では、多岐にわたる業務をこなすため、効率よく仕事を進められるツールの活用が欠かせません。
 さすけ
さすけ私もWebディレクターとして働き始めたときは、マルチタスクについていけず大変でした……。
この記事を読めば、おすすめのWebツールを分野別にわかります。
IT・Web業界で仕事を始めたばかりなら、ツールの特徴や使い方を知ることで、仕事の効率化を図ることができます。
- 仕事効率を上げるツールを知りたい
- Webディレクター未経験で、ツールについて詳しく知りたい
- IT・Web人材として仕事を始めたばかりで、効率よく仕事を進めたい
今回は、仕事効率を上げるWebツールについてご紹介します。



ぜひ最後までご覧ください!
Webツールの効率を上げる分野は5つ


Web業界で仕事効率を上げるツール分野はこちらの5つです。
- 日々のコミュニケーション
- プロジェクト進行・タスク管理
- ワイヤー・アウトライン作成
- Webサイト・サービスの確認
- Webサイト・サービスの分析
その中でおすすめの業務効率化ツールだけを厳選してご紹介します。
先に行っておきますが、おすすめツールをすべてを導入する必要はありません。仕事効率を上げるツールを選ぶ際には、以下の点に注意しましょう。
- 業務内容:自分の業務内容に合ったツールを選ぶことが重要です。
- 予算:ツールによっては、有料のものもあります。予算に合ったツールを選びましょう。
- 導入・運用のしやすさ:ツールの導入・運用が簡単なものを選びましょう。
仕事効率を上げるツールを活用することで、業務の効率化や生産性の向上につながります。



あなたの業務内容や課題に合わせて、適切なツールを導入・活用しましょう!
先に、Web業界について詳しく知りたい方は、こちらの記事をご覧ください!


Webツール効率化1:日々のコミュニケーション


Web人材としてまず使いこなしておきたいのが、コミュニケーションツールです。
Web業界では、日常的にメールやチャット、電話などのコミュニケーションをとります。
特にWebディレクターは、デザイナーやエンジニアなどの制作メンバーに作業指示を出す必要があります。
コミュニケーションを効率化するために、以下のツールが役立ちます。
- Gmail:Googleが提供する無料のメールサービス
- Slack(スラック):チームでコミュニケーションをとるのに便利なツール
- Zoom(ズーム):ビデオ会議を実施するのに便利なツール



順番にご紹介します!
Gmail:Googleが提供する無料のメールサービス


Gmailは、Googleが提供する無料のメールサービスです。
2004年4月1日に提供を開始し、現在では世界最大のメールサービスとなっています。
1ユーザーあたり15GBの無料ストレージを提供しています。これは、他のメールサービスと比較して非常に大容量です。
また、迷惑メール、マルウェア、フィッシングなどの脅威からユーザーを保護するための強力なセキュリティ機能を備えています。



自動振り分け、検索機能、添付ファイルのプレビューなど、さまざまな便利な機能が搭載されています!
社内外の連絡や、顧客や取引先とのやり取りなどに利用されることが多いため、設定やカスタマイズする技術を身につけておきましょう。
Gmail【公式】https://www.google.co.jp/mail/
Slack(スラック):チームでコミュニケーションをとるのに便利なツール


Slack(スラック)は、チームコミュニケーションツールです。
テキスト、音声、ビデオを介して、チームメンバーが簡単にコミュニケーションをとることができます。
Slackの特徴は、以下のとおりです。
- チャンネル:プロジェクト、チーム、部署など、さまざまな目的に応じて作成することができます。
- スレッド:特定のトピックに関する会話を整理することができます。
- ファイル共有:チャンネルやメッセージに添付して共有することができます。
- アプリとインテグレーション:例えば、Google カレンダーやTrelloなどのアプリと連携することで、Slackから直接カレンダーやタスクを管理することができます。



Slack(スラック)のメッセージは、スレッドとして特定のトピックに関する会話を整理するのに役立ちます!
Slackの使い方は、以下のとおりです。
- SlackのWebサイトにアクセスします。
- ユーザー名とパスワードを入力してログインします。
- チャンネルを作成します。
- メンバーをチャンネルに招待します。
- メッセージを送信します。
Slack(スラック)はさまざまな業界や規模の企業で利用されています。個人やチームのコミュニケーションを円滑にするために、非常に効果的なツールです。
Slack(スラック)【公式】https://slack.com/intl/ja-jp
Zoom:ビデオ会議を実施するのに便利なツール


Zoom(ズーム)は、米国のzoomビデオコミュニケーションズが提供するWeb会議ツールです。
2012年にリリースされ、現在では世界で最も人気のあるWeb会議ツールの1つとなっています。
Zoomの使い方は、以下のとおりです。
- ZoomのWebサイトにアクセスします。
- ユーザー名とパスワードを入力してログインします。
- 会議を作成します。
- 参加者を招待します。
- 会議を開始します。
Zoom(ズーム)は、HD画質と高音質を実現しており、クリアなコミュニケーションを実現します。
最大1,000人までの参加に対応しており、大規模な会議にも対応できます。



コミュニケーションには欠かせないさまざまな機能が搭載されています!
高画質・高音質、多機能、マルチデバイス対応など、さまざまなメリットがあるWeb会議ツールです。
ぜひ、ビジネスシーンや個人で、Web会議を利用する際には、Zoomを検討してみてください。
Zoom(ズーム)【公式】https://explore.zoom.us/ja/
Webツール効率化2:プロジェクト進行・タスク管理


Web業界では、プロジェクトの進行管理やタスクの進捗管理を行う必要があります。
タスク管理を効率化するために、以下のツールが役立ちます。
- Backlog(バックログ):日本で最も人気のあるプロジェクト管理ツール
- Jira(ジラ):ソフトウェア開発プロジェクトの管理に特化したツール
- Notion(ノーション):メモやタスクを管理するオールインワンツール



順番にご紹介します!
Backlog(バックログ):日本で最も人気のあるプロジェクト管理ツール


Backlog(バックログ)は、株式会社ヌーラボが提供するプロジェクト管理・タスク管理ツールです。
2005年にリリースされ、現在では日本で最も人気のあるプロジェクト管理ツールの1つとなっています。
Backlog(バックログ)は、シンプルで使いやすいのが特徴です。直感的な操作性と親しみやすい見た目を備えており、誰でも簡単に利用することができます。
Backlog(バックログ)の主な機能はこちらの4つです。
- プロジェクト管理:プロジェクトの目標やタスク、スケジュールなどを管理できます。
- タスク管理:タスクの優先度や期限、担当者などを管理できます。
- コミュニケーション:メンバーとのコミュニケーションを円滑にします。
- レポート:プロジェクトの進捗状況やタスクの完了率などをレポートとして出力できます。



Backlog(バックログ)は、Webブラウザだけでなく、AndroidやiOSなどのモバイルデバイスで利用できます!
Backlog(バックログ)は、さまざまな機能が充実しており、チームコミュニケーションを円滑にするために非常に便利なツールです。
Backlog(バックログ)【公式】https://backlog.com/ja/
Jira(ジラ):ソフトウェア開発プロジェクトの管理に特化したツール


Jira(ジラ)は、アトラシアン社が開発・提供するプロジェクト管理・タスク管理ツールです。
2002年にリリースされ、現在では122カ国25,000以上の顧客により使用されています。
Jira(ジラ)の主な機能は、以下のとおりです。
- プロジェクト管理:プロジェクトの目標やタスク、スケジュールなどを管理することができます。
- タスク管理:タスクの優先度や期限、担当者などを管理することができます。
- コミュニケーション:チームメンバーとのコミュニケーションを円滑にするための機能があります。
- レポート:プロジェクトの進捗状況やタスクの完了率などをレポートとして出力することができます。
ウォーターフォール型開発やアジャイル開発など、さまざまな開発プロセスに対応することができます。



ソフトウェア開発、ITサービス管理、製品開発、マーケティング、カスタマーサービスなど、多くの業界や企業で利用されています!
Jira(ジラ)は、豊富な機能、拡張性、柔軟性などのメリットを備えたプロジェクト管理・タスク管理ツールです。
Jira(ジラ)【公式】https://www.atlassian.com/ja/software/jira
Notion(ノーション):メモやタスクを管理するオールインワンツール


Notion(ノーション)は、オールインワンのワークスペースであり、個人やチームがさまざまな情報を整理して共有できるツールです。
テキスト、画像、音声、動画など、さまざまなコンテンツを組み合わせて、メモ、タスク管理、プロジェクト管理、ブログ、Wikiなど、さまざまな用途に活用できます。
Notion(ノーション)の特徴は、ブロックと呼ばれる単位でコンテンツを構成、ブロックのサイズや配置、色などを自由にカスタマイズすることができます。
Notion(ノーション)の主な機能は、以下のとおりです。
- メモ:テキスト、画像、音声、動画など、さまざまなコンテンツを組み合わせてメモを作成することができます。
- タスク管理:タスクの優先度や期限、担当者などを管理することができます。
- プロジェクト管理:プロジェクトの目標やタスク、スケジュールなどを管理できます。
- Wiki:知識や情報を整理して共有するためのWikiを作成できます。
- ホワイトボード:アイデアや思考を視覚的に表現するためのホワイトボードを作成できます。



Notion(ノーション)は、Webブラウザだけでなく、AndroidやiOSなどのモバイルデバイスでも利用できます!
Notion(ノーション)は、カスタマイズ性、拡張性、コラボレーションなどのメリットを備えたオールインワンのワークスペースです。
Notion(ノーション)【公式】https://www.notion.so/ja-jp
Webツール効率化3:ワイヤー・アウトライン作成


Web業界では、WebサイトやWebサービスの画面設計を行う際に、ワイヤーフレーム・アウトラインを作成する必要があります。
-
Webサイトやアプリなどの画面設計の初期段階で作成する、画面のレイアウトや要素の配置を示す設計図のこと。
ワイヤーフレームは、画面の骨格を示すものであり、アウトラインは、画面の要素やテキストなどの内容を示すものです。
ワイヤー・アウトライン作成を効率化するために、以下のツールが役立ちます。
- Figma(フィグマ):Webサイト・アプリのUI/UXデザインツール
- Adobe XD(エクステンド):ベクターベースのプロトタイピング作成ツール
- Sketch(スケッチ):Macユーザーに人気の高いデザインツール



順番にご紹介します!
Figma(フィグマ):Webサイト・アプリのUI/UXデザインツール


Figma(フィグマ)は、アメリカのFigma, Inc.が開発・提供する、WebサイトやアプリなどのUI/UXデザインをするためのツールです。
Webブラウザ上で動作するため、パソコンやタブレット、スマートフォンなど、さまざまなデバイスから利用することができます。
Figma(フィグマ)の特徴は、以下のとおりです。
- クラウドベース:クラウドベースで動作するため、インストールや設定が不要です。
- 共同編集:複数のユーザーが同時に同じファイルを編集することができます。
- 拡張性:さまざまなプラグインやアドオンを用意しており、ニーズに合わせて機能を拡張することができます。



Figma(フィグマ)は、WebサイトやアプリなどのUI/UXデザインの分野で、非常に人気が高いです!
Figma(フィグマ)は、クラウドベース、共同編集、拡張性などのメリットを備えた、WebサイトやアプリなどのUI/UXデザインに最適のツールです。
Figma(フィグマ)【公式】https://www.figma.com/ja/
Adobe XD(エクスデンド):ベクターベースのプロトタイピング作成ツール


Adobe XD(エクステンド)は、Adobeが販売しているベクターベースのプロトタイピング作成ツールです。
Webサイトやアプリなどのインタラクティブなユーザー操作性をデザインするために使用されます。
Adobe XD(エクステンド)の特徴は、以下のとおりです。
- ベクターベース:ベクターベースで動作するため、拡大縮小しても画質を劣化させることなく、高品質なデザインを作成することができます。
- インタラクティブ:ボタンやスライダーなどの要素を配置し、クリックやスワイプなどの操作を設定することで、ユーザーが実際に操作するような体験をシミュレーションできます。
- 共同編集:複数のユーザーが同時に同じファイルを編集することができます。
インタラクティブなプロトタイプを作成することで、アプリやウェブサイトの操作性を検証することができます。
例えば、Adobe XD(エクステンド)は、ベクターベースで動作するため、Illustrator からコピーしたベクターオブジェクト(SVG)をAdobe XD(エクステンド)に貼り付けることができます。



Adobe XD(エクステンド)は、WebサイトやアプリなどのUI/UXデザインの分野で、非常に人気の高いツールです!
Adobe XD(エクステンド)は、ベクターベース、インタラクティブ、共同編集などのメリットを備えた、WebサイトやアプリなどのUI/UXデザインに最適です。
Adobe XD(エクステンド)【公式】https://helpx.adobe.com/jp/
Sketch(スケッチ):Macユーザーに人気の高いデザインツール


Sketch(スケッチ)は、デザインスタジオInVisionが開発・提供する、WebサイトやアプリなどのUI/UXデザインをするためのデザインツールです。
Mac専用で動作するため、Macユーザーに人気の高いです。
Sketch(スケッチ)の特徴は、以下のとおりです。
- Mac専用で動作:Mac専用で動作するため、Macユーザーに人気の高いデザインツールとなっています。
- ベクターベース:ベクターベースで動作するため、拡大縮小しても画質を劣化させることなく、高品質なデザインを作成することができます。
- 直感的な操作性:直感的な操作性で、初心者でも簡単に操作することができます。



Sketchは、直感的な操作性で、デザイン作業を効率的に行うことができます!
ちなみに、Sketch(スケッチ)とさきほどご紹介したAdobe XDの違いは、以下のとおりです。
| 項目 | Sketch(スケッチ) | Adobe XD(エクステンド) |
|---|---|---|
| 対応OS | Macのみ | Windows、Mac |
| ファイル形式 | .sketch | .xd |
| ベクターベース | ○ | ○ |
| インタラクティブ | ○(プラグインが必要) | ○ |
| 共同編集 | ○(プラグインが必要) | ○ |
Sketch(スケッチ)は、ベクターベース、直感的な操作性などのメリットを備えた、WebサイトやアプリなどのUI/UXデザインに最適なツールです。
Sketch(スケッチ)【公式】https://www.sketch.com/
Webツール効率化4:Webサイト・サービスの確認


Web業界では、制作したWebサイトやWebサービスを検証・確認する作業があります。
WebサイトやWebサービスのコンテンツの確認作業を効率化するために、以下のツールが役立ちます。
- difff(デュフフ):簡単に差分が確認できるテキスト比較ツール
- Pasty(ペイスティ):URLリストをまとめて開ける拡張ツール
- さぶみっと!:機種依存文字チェッカーツール



順番にご紹介します!
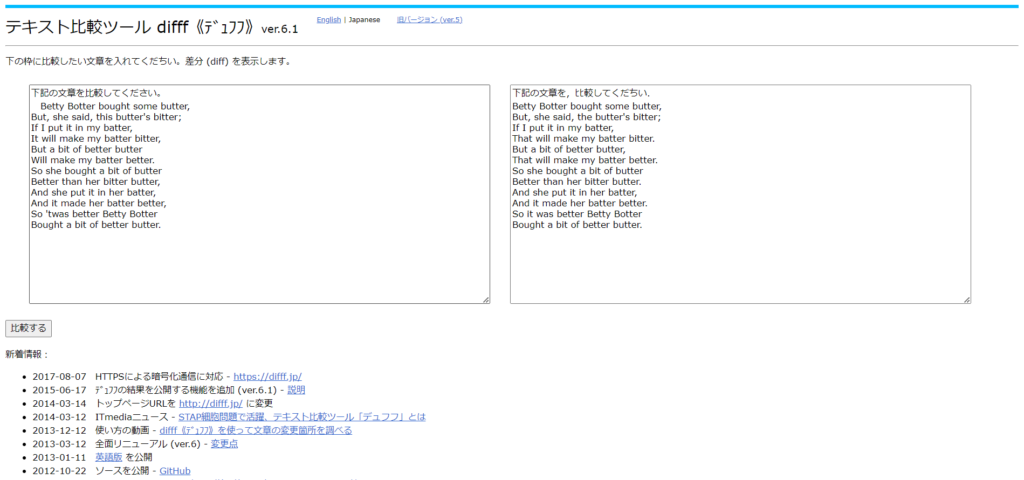
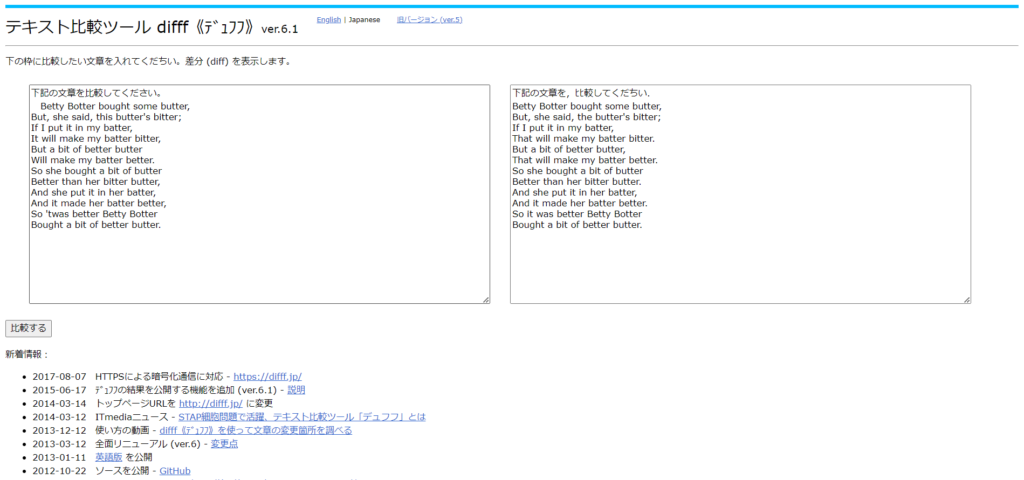
difff(デュフフ):簡単に差分が確認できるテキスト比較ツール


difff(デュフフ)とは、簡単に差分が確認できるテキスト比較ツールです。
2つのテキストファイルを入力すると、差分が色分けされて表示されるので、差分を簡単に確認できます。
difff(デュフフ)の使い方は、以下のとおりです。
- difff(デュフフ)のWebサイトにアクセスします。
- 左側のテキストボックスに、比較したいテキストファイルを入力します。
- 右側のテキストボックスに、比較したいテキストファイルを入力します。
- 「比較」ボタンをクリックします。
他のテキスト比較ツールと比べると、操作が簡単で、テキストファイルの差分を確認するのに適しています。



日本語のテキストファイルの差分を確認したい場合におすすめです!
difff(デュフフ)は、ブラウザ上で動作する、日本語に対応したテキスト比較ツールです。ぜひ早速ためしてみましょう。
difff(デュフフ)【公式】https://difff.jp/
Pasty(ペイスティ):URLリストをまとめて開ける拡張ツール


Pasty(ペイスティ)は、クリップボードに保存した URLリストをタブでまとめて開くことができるChrome の拡張機能です。
Pasty(ペイスティ)の使い方は、以下のとおりです。
- Pasty(ペイスティ)のWebサイトにアクセスします。
- Chromeウェブストアから拡張機能を追加します。
- エクセルなどに複数あるURLリンクを全部コピーします。
- ブラウザ右上のPastyアイコンをクリックするとリンクが開きます。



Pasty(ペイスティ)は、Chromeウェブストアで無料でダウンロードできます!
Pasty(ペイスティ)は、テキストやコードを共有する際に便利なツールです。
Pasty(ペイスティ)で生成したURLを共有することで、他のユーザーはテキストやコードを簡単に閲覧することができます。
Pasty(ペイスティ)【公式】https://chromewebstore.google.com/detail/pasty/
さぶみっと!:機種依存文字チェッカーツール


さぶみっと!は、機種依存文字が含まれているかどうかをチェックするツールです。
-
特定の環境でしか正しく表示されない文字のこと。
ウェブサイトやアプリなどのコンテンツを作成する場合、機種依存文字が含まれていると、特定の環境で文字化けを起こす可能性があります。
そのため、機種依存文字が含まれていないかをチェックすることで、文字化けを防ぐことができます。
さぶみっと!の使い方は、以下のとおりです。
- さぶみっと!にアクセスします。
- チェックしたいテキストを入力します。
- チェックボタンをクリックします。
チェックの結果、機種依存文字が含まれていると、赤色で表示されます。



ウェブサイトやアプリなどのコンテンツを作成したり、テキストファイルを他の環境で利用したりする際には、ぜひ活用しましょう!
さぶみっと!は、機種依存文字をチェックするための便利なツールです。オンラインツールなので、手軽に利用することができます。
さぶみっと!【公式】https://form.submitmail.jp/tools/check/
Webツール効率化5:Webサイト・サービスの分析


Web業界では、WebサイトやWebサービスの企画・設計を行う際、ユーザーのニーズや競合サイトなどの状況を分析する必要があります。
Webサイト・サービスの分析をする際には、以下の分析ツールが役立ちます。
- Google Analytics(アナリティクス):無料で使えるWebサイト解析ツール
- Similarweb(シミラーウェブ):競合サイトのアクセス状況を分析できるツール
- Hotjar(ホットジャー):ユーザーの行動を可視化できるツール



順番にご紹介します!
Google Analytics(アナリティクス):無料で使えるWebサイト解析ツール


Google Analytics(アナリティクス)とは、Googleが提供するWebサイトやアプリのアクセス解析ツールです。
Webサイトやアプリへのアクセス状況を分析することで、ユーザーの行動を理解し、Webサイトやアプリの改善に役立てることができます。
Google Analytics(アナリティクス)の主な機能は、以下のとおりです。
- アクセス解析:Webサイトやアプリへのアクセス数やPV数、セッション数、平均滞在時間、直帰率などのデータを収集・分析することができます。
- 行動分析:ユーザーのページ遷移やクリックなどの行動を分析することができます。
- コンバージョン分析:Webサイトやアプリの目標達成につながったユーザーの行動を分析することができます。
- レポート作成:分析したデータをレポートとして出力することができます。
Google Analytics(アナリティクス)は、無料で利用することができます。また、有料プランでは、より高度な機能やサポートを利用することができます。
Google Analytics(アナリティクス)を活用することで、以下のメリットを得ることができます。
- Webサイトやアプリの改善:ユーザーの行動を理解することで、Webサイトやアプリの改善に役立てることができます。
- マーケティング施策の改善:ユーザーの行動を理解することで、マーケティング施策の改善に役立てることができます。
- ビジネスの成長:Webサイトやアプリの改善、マーケティング施策の改善により、ビジネスの成長につなげることができます。
Google Analytics(アナリティクス)を効果的に活用するためには、目的の設定とデータの収集、分析方法の習得が重要です。



Google Analytics(アナリティクス)は、Webサイトやアプリを運営する企業や組織にとって、欠かせないツールです!
Webサイトやアプリの改善やマーケティング施策の改善に役立てるために活用しましょう。
Google Analytics(アナリティクス)【公式】https://developers.google.com/analytics?hl=ja
Similarweb(シミラーウェブ):競合サイトのアクセス状況を分析できるツール


Similarweb(シミラーウェブ)とは、競合他社や自社サイトのアクセス状況を分析できるマーケティングツールです。
Webサイトやアプリのアクセス解析、競合分析、マーケティング施策の評価など、さまざまなサービスを提供しています。
Similarweb(シミラーウェブ)の主なサービスは、以下のとおりです。
- Webサイト・アプリのアクセス解析:Webサイトやアプリへのアクセス状況を分析することで、ユーザーの行動を理解し、Webサイトやアプリの改善に役立てることができます。
- 競合分析:競合他社のWebサイトやアプリのアクセス状況を分析することで、競合他社の状況を把握し、自社のマーケティング施策に役立てることができます。
- マーケティング施策の評価:マーケティング施策の効果を評価することで、マーケティング施策の改善に役立てることができます。
Similarweb(シミラーウェブ)は、グローバルなデータベースによって、世界中のWebサイトやアプリのアクセス状況を収集・分析しています、
まさに、グローバルな視点で、Webサイトやアプリの分析を行うことができます。
アクセス数やPV数、セッション数、平均滞在時間、直帰率などのさまざまなデータを提供しています。
Similarweb(シミラーウェブ)のインターフェースは、直感的に操作できるように設計されています。



初心者でも簡単にWebサイト・アプリの分析を行うことができます!
Webサイトやアプリの改善、競合分析、マーケティング施策の評価に役立つSimilarweb(シミラーウェブ)をぜひ活用しましょう。
Similarweb(シミラーウェブ)【公式】https://www.similarweb.com/ja/
Hotjar(ホットジャー):ユーザーの行動を可視化できるツール


Hotjar(ホットジャー)は、Webサイトやアプリのユーザー行動を分析するためのツールです。
ユーザーのクリックやマウスオーバー、スクロールなどの行動をヒートマップによって可視化。
ユーザーの興味関心や課題を把握し、Webサイトやアプリの改善に役立てることができます。
-
ユーザーがWebサイト内でとった行動や反応を確認できるツールのこと。
Hotjar(ホットジャー)の主な機能は、以下のとおりです。
- ヒートマップ:ユーザーのクリックやマウスオーバーの位置を可視化することができます。
- セッション録画:ユーザーの操作を動画で記録することができます。
- フォーム分析:フォームの入力状況を分析することができます。
- アンケート:ユーザーにアンケートを実施することができます。
Hotjar(ホットジャー)は、無料で利用することができます。また、有料プランでは、より高度な機能やサポートを利用することができます。
Hotjar(ホットジャー)を活用することで、以下のメリットを得ることができます。
- ユーザーの理解:ユーザーの行動を理解することで、ユーザーの興味関心や課題を把握することができます。
- Webサイト・アプリの改善:ユーザーの行動を理解することで、Webサイト・アプリの改善に役立てることができます。
- マーケティング施策の改善:ユーザーの行動を理解することで、マーケティング施策の改善に役立てることができます。
Hotjar(ホットジャー)は、Webサイトやアプリを運営する企業や組織にとって、欠かせないツールです。



シンプルな操作で、豊富な機能を利用できるので、Webサイト・アプリの改善に役立ちます!
Webサイトやアプリの改善やマーケティング施策の改善に役立てるために、ぜひ活用しましょう。
Hotjar(ホットジャー)【公式】https://www.hotjar.com/
まとめ:IT・web業界おすすめのツールで今の仕事を効率化しよう!
今回は、仕事効率を上げるツールについてご紹介しました!
仕事効率を上げるツールはこちらの15つです。
- Gmail:Googleが提供する無料のメールサービス
- Slack(スラック):チームでコミュニケーションをとるのに便利なツール
- Zoom(ズーム):ビデオ会議を実施するのに便利なツール
- Backlog(バックログ):日本で最も人気のあるプロジェクト管理ツール
- Jira(ジラ):ソフトウェア開発プロジェクトの管理に特化したツール
- Notion(ノーション):メモやタスクを管理するオールインワンツール
- Figma(フィグマ):Webサイト・アプリのUI/UXデザインツール
- Adobe XD(エクステンド):ベクターベースのプロトタイピング作成ツール
- Sketch(スケッチ):Macユーザーに人気の高いデザインツール
- difff(デュフフ):簡単に差分が確認できるテキスト比較ツール
- Pasty(ペイスティ):URLリストをまとめて開ける拡張ツール
- さぶみっと!:機種依存文字チェッカーツール
- Google Analytics(アナリティクス):無料で使えるWebサイト解析ツール
- Similarweb(シミラーウェブ):競合サイトのアクセス状況を分析できるツール
- Hotjar(ホットジャー):ユーザーの行動を可視化できるツール
IT・Web人材は、仕事の幅が広く、常に新しい知識や技術を身につけていく必要があります。
ツールを活用することで、効率よく仕事を進め、より高度なスキルを身につけるための時間を確保しましょう。



















コメント